Для 9 класса по учебнику Н.Д. Угриновича. На уроке используются технологии дифференциального подхода, игровая, здоровьесберегающая, ИКТ. Закрепление материала осуществляется в ходе практической работы и последующей игры, которые можно использовать самостоятельно для повторения и активизации внимания на уроке.
Скачать:
Предварительный просмотр:
9 класс Урок №10 Информатика и ИКТ
УРОК №10 для 9 класса
ТЕМА: Растровая и векторная анимация
Цели:
Образовательная:
- познакомить с различными видами анимации;
- повторить и закрепить навыки работы с основными инструментами анимации в PowerPoint;
- научить применять различные приемы эффектов для создания анимации по сюжету.
Развивающая:
- развивать познавательный интерес, творческую активность учащихся;
- развивать навыки работы на компьютере, развивать дружеское и деловое общение учащихся в совместной работе.
Воспитательная:
- воспитывать интерес к предмету, аккуратность, внимательность, дисциплинированность, умение работать в команде.
Опорные термины:
Анимация, эффекты анимации, GIF-анимация, GIF-файл, Flash-анимация, ключевой кадр.
Технические средства обучения:
ПК учителя и учеников, мультимедиапроектор, экран.
Программное обеспечение и материалы к уроку:
ОС Windows XP/7, Microsoft PowerPoint 2003, программа GIF-аниматор, программа Adobe Flаsh, презентация «Урок №10», карточки.
Тип урока:
изучение и первичное закрепление знаний.
Применяемые технологии:
ИТ, личностно-ориентированный подход, здоровьесберегающая, игровая.
Методы:
объяснительно-иллюстративный, практика, игра.
Методическая литература:
Учебник Информатика и ИКТ для 9 кл./ Н.Д. Угринович - М: БИНОМ, 2012.
Ход урока
1. Организационный момент (3 мин)
2. Проверка знаний по теме «Редактирование изображений и рисунков» (5 мин)
3. Постановка цели урока (2 мин)
4. Объяснение нового материала (12 мин)
5. Закрепление и рефлексия (20 мин)
6. Домашнее задание (3 мин)
1. Организационный момент
Ученики сидят за партами. ПК на рабочих местах уже включены для экономии времени.
Приветствие учащихся. Проверка наличия отсутствующих в классе. Раздача карточек рефлексии.
2. Проверка знаний по теме «Техника безопасности в кабинете информатики» .
Давайте вспомним, что представляет собой растровое изображение? Что представляет собой векторное изображение?
Чем различаются рисунки, созданные в векторном и в растровом редакторах? (Опрос «по цепочке» ).
3. Постановка цели урока
Приступим к изучению нового материала. Тему урока запишите в тетрадь. (Сл. 1)
Сегодня на уроке мы с вами научимся создавать анимацию в PowerPoint. Также познакомимся с другими видами анимации.
4. Объяснение нового материала
Так как изображения растровые и векторные, то и анимация бывает растровой и векторной. (Презентация сл. 1)
Анимация – создание иллюзии движения на экране монитора. Компьютерная анимация использует быструю смену кадров, которую глаз человека воспринимает как непрерывное движение. Чем больше кадров меняется за одну минуту, тем более полная иллюзия движения возникает у человека, кстати, кадров должно быть не меньше, чем 24.
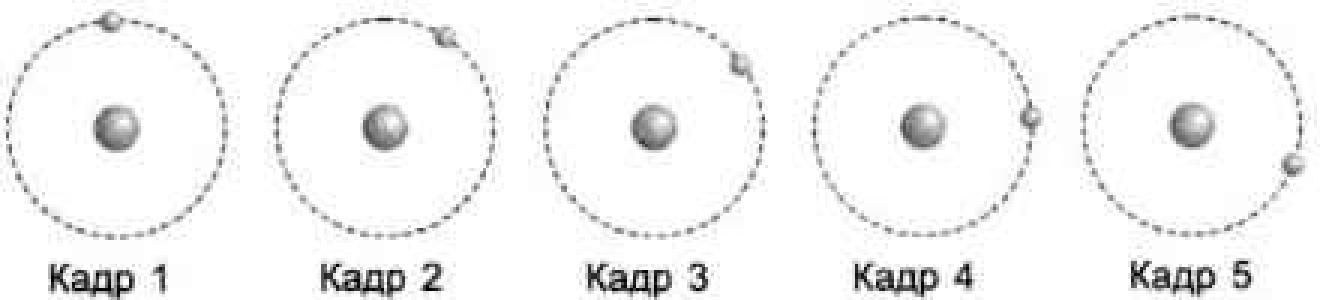
Анимацию в презентации можно выполнить с помощью эффектов, реализованных в процессе перехода слайдов. Для создания компьютерной анимации, показывающей движение Земли вокруг Солнца, необходимо создать последовательность кадров, на которых нарисованы разные положения Земли на орбите. (Учитель показывает презентацию в обычном режиме). Для создания иллюзии движения требуется осуществить их быстрый последовательный вывод на экран монитора (учитель демонстрирует анимацию, реализованную с помощью смены слайдов – презентация «Движение Земли вокруг солнца»). (сл. 2-47 в режиме Показ слайдов)
Почему мы видим перемещение Земли (скачки)? И что надо сделать, чтобы создавалась полная иллюзия движения на экране монитора?
Ученики: Для того, чтобы мы не видели скачков, нужно сделать больше слайдов. Количество кадров секунду должно быть не менее 24.
Анимацию в презентациях можно создавать также с помощью анимационных эффектов для каждого объекта на слайде. (сл. 48)
Другой способ анимации – gif-анимация – последовательность растровых графических изображений (кадров), которые хранятся в одном растровом графическом файле в формате gif. Для создания последовательности растровых изображений можно использовать обычный растровый редактор, а для их превращения в gif-анимацию – специальный редактор. (Учитель нажимает на ссылку, переводящую в программу GIF-аниматор сл. 49)
Следующий способ создания анимации – это flash-анимация, которая базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов, для каждого из которых можно задать размер, цвет линий и заливки и другие параметры. Достоинством flash-анимации является то, что нет необходимости прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип переходов между ними (сл. 50). Редактор flash-анимации автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой. Учитель демонстрирует тему 7 Проекта по лицею 1548 из сборника работ Конкурса Flash-проектов 2012 года, организованного МГУ им. М.В. Ломоносова (или преобразование синего квадрата сначала в зеленый треугольник, а затем в красный круг. (Гиперссылка) Для просмотра flash-анимации на компьютере должен быть установлены Flash Playr.
4. Закрепление и рефлексия.
Ученики пересаживаются на рабочие места. Учитель рассаживает обучающихся по принципу: сильный ученик – слабый ученик за соседние ПК.
Практическая работа «Анимация в презентации» (10-15 минут). Для тех, кто закончит работу раньше, чем через 10 мин, дополнительное задание: Самостоятельно нарисовать и анимировать движение Луны вокруг Земли.
Практическая работа
Создание анимации изображения в презентации Microsoft PowerPoint 2003
Аппаратное и программное обеспечение. Компьютеры с операционной системой Windows, программа разработки презентаций Microsoft PowerPoint 2003 , входящая в интегрированное офисное приложение Microsoft Office 2003 .
Цель работы. Научиться использовать возможности программ разработки презентаций для создания эффекта анимации изображений.
Задание. Применить к статическому изображению, внедренному в презентацию, эффекты анимации для создания иллюзии движения объекта.
Создание анимации изображения на слайде
- Запустить редактор презентаций Microsoft PowerPoint 2003 командой [ Пуск – Все программы – Microsoft Office 2003 – Microsoft PowerPoint 2003 ]. Выберите Пустая презентация .
- Для удобства выполнения работы замените титульный слайд презентации на пустой слайд. Для этого щелкните правой кнопкой мыши по титульному слайду и в контекстном меню в разделе Макет выберите Пустой слайд .
Создадим анимационное движение Земли вокруг Солнца.
При необходимости увеличьте путь перемещения Круг с помощью специальных маркеров (квадратиков).
- Снова выделите объект «Земля», щелкните по кнопке Добавить анимацию и выполните команду [ Выделение – Вращение ].
Настроим анимационные эффекты.
- Вызовите область задач, на вкладке Анимация .
- В отобразившейся справа области выделите первый добавленный анимационный эффект (путь перемещения Круг ) и, щелкнув на выделенном правой кнопкой мыши, в появившемся меню выберите пункт Параметры эффектов… .
- В появившемся диалоговом окне Круг на вкладке Эффект передвиньте ползунки параметров Плавное начало и Плавное окончание на 0 сек. :
- Переключитесь на вкладку Время и измените параметры следующим образом:
- Щелкните по кнопке OK .
- В Области анимации выделите второй анимационный эффект Вращение и в Параметрах эффектов… примените к нему следующие настройки:
- Для предварительного просмотра запустите презентацию на выполнение клавишей F5 .
- Выделите объект «Солнце» и добавьте к нему анимацию Изменение размера . Для этого выполните следующие действия:
- Для настройки параметров эффекта Изменение размера в Области анимации (в окне программы – справа) щелкните по добавленному эффекту правой кнопкой мыши и выберите Параметры эффектов… .
- На вкладке Эффект установите следующие настройки:
(Для настройки размера эффекта щелкните по кнопке раскрывающегося списка и в поле
Другой:
вручную введите
95%
. Чтобы принять этот размер, после ввода числа нажмите на клавишу
).
- На вкладке Время установите следующие параметры:
Коллективная игра «Кто быстрее» (3-5 минут). Две команды: один ученик за компьютером – оператор – по выбору ребят, остальные сидят сзади и вместе обсуждают действия, оператор принимает окончательное решение и работает на компьютере. По инструкции команды должны создать анимацию в PowerPoint: двух петушков, расходящихся в разные стороны. Побеждает команда, выполнившая задание быстрее и без ошибок.
Итак: ПК № 1-4 – команда №1 сядет за ПК №1, ПК № 5-8 – команда №2 сядет за ПК №4. Выберите оператора. (Выбор обучающихся.) Займите места у компьютеров №1 и №4.
Учитель раздает 4 инструкции (по 2 на команду, игроки сами решают, как их использовать)
Игра «Кто быстрее»
Применение анимационных эффектов
к изображениям в Microsoft PowerPoint
Используя анимационное изображение Петушок.gif из папки [ ], создайте анимацию в презентации PowerPoint. Попробуйте сделать так, чтобы петушок «пробежал» по экрану сначала в одну, затем в другую сторону (в обратном направлении).
(При выполнении этой работы используйте две копии изображения, одну из которых отразите слева направо, используя инструмент Повернуть в меню Формат , которое появляется при выделении объекта изображения.)
- Откройте программу Microsoft PowerPoint.
- Установите макет Пустой слайд.
- Вставьте изображение Петушок.gif из папки [ Документы → 9класс → Заготовки ].
- Откройте закладку Эффекты анимации «Пути перемещения», нарисуйте путь петушка в любую сторону, установите.
- Сделайте копию изображения петушка, бегущего в другую сторону.
- Аналогично п. 4 нарисуйте путь петушка в другую сторону.
- Продемонстрируйте анимацию.
Учитель: Победила команда №___ . Поздравляем победителей!
Вывод учителя: Мы знали, что есть графика растровая и векторная. Растровые рисунки создаются в растровом графическом редакторе, векторные – в векторном. А сегодня мы узнали, что есть еще и анимация – растровая и векторная, в основе которых лежит соответственно растровая и векторная графика.
Учитель выставляет оценки. Ученики заполняют карточки рефлексии.
5. Домашнее задание: § 1.4, создать анимационную презентацию, используя Clipard, по сюжету: человек выходит из дома – подходит к дороге – пропускает машину – переходит через дорогу – уходит. Как всегда, материалы к уроку размещены на сайте tamau.ucoz.ru.
| 7 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича) |
Урок 25
Растровая и векторная анимация
§ 3.3. Растровая и векторная анимация
Растровая и векторная анимация
Анимация. При работе с растровыми изображениями и векторными рисунками широко используется анимация, т. е. создание иллюзии движения объектов на экране монитора. Компьютерная анимация использует быструю смену кадров (как это делается в кино), которую глаз человека воспринимает как непрерывное движение. Чем большее количество кадров меняется за одну секунду (в кино в секунду сменяется 24 кадра), тем более полная иллюзия движения возникает у человека.
Например, для создания компьютерной анимации, показывающей движение Земли вокруг Солнца, необходимо создать последовательность кадров, на которых нарисованы положения Земли на орбите (рис. 3.15). Для создания иллюзии движения требуется осуществить их быстрый последовательный вывод на экран монитора.

Рис. 3.15. Последовательность кадров для создания анимации
Анимация в презентациях. Программы разработки презентаций позволяют выбрать один из типов анимационных эффектов, который будет реализовываться в процессе смены слайдов. Например, при использовании эффекта Наплыв влево следующий слайд будет появляться постепенно, наезжая на предыдущий слайд справа налево.
Анимационные эффекты можно использовать и при размещении объектов на слайдах. Для каждого объекта можно выбрать наиболее подходящий эффект: постепенно проявиться, вылететь сбоку, развернуться до заданного размера, уменьшиться, двигаться по выбранной траектории, вспыхнуть, вращаться и т. д.
Анимационные эффекты позволяют привлечь внимание при размещении на слайде длинного текста: текст может появиться целиком, по словам или даже по отдельным буквам.
GIF-анимация. GIF-анимация является последовательностью растровых графических изображений (кадров), которые хранятся в одном растровом графическом файле в формате GIF. В процессе просмотра такого GIF-файла растровые графические изображения последовательно появляются на экране монитора, что и создает иллюзию движения.
Для создания последовательности растровых изображений и для их преобразования в GIF-анимацию можно использовать многофункциональные растровые редакторы или специальные редакторы GIF-анимаций.
Например, для получения анимации, демонстрирующей вращение Земли вокруг своей оси (рис. 3.16), необходимо:
1) в растровом графическом редакторе создать последовательность растровых изображений фаз ее вращения;
2) в GIF-аниматоре собрать из этих изображений анимацию.

Рис. 3.16. Последовательность кадров в GIF-анимации, демонстрирующей вращение Земли
При создании GIF-анимации можно задать величину задержки появления каждого кадра, чем она меньше, тем лучше качество анимации. Кроме того, можно установить количество повторений (от одного до бесконечности) последовательности кадров, хранящихся в GIF-файле.
Большое количество кадров ведет к лучшему качеству анимации, но при этом увеличивает размер GIF-файла. Для уменьшения его информационного объема можно анимировать только некоторые части изображения.
Flash-анимация. Flash-анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов (прямых и произвольных линий, окружностей и прямоугольников), для каждого из которых можно задать размер, цвет линии и заливки и другие параметры.
Достоинством flash-анимации является то, что нет необходимости прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип перехода между ними (свободная трансформация, трансформация с вращением, трансформация с отражением и т. д.). Редактор flash-анимации автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой.
Например, для создании анимации, демонстрирующей преобразование синего квадрата сначала в зеленый треугольник, а затем в красный круг * , достаточно (рис. 3.17):
1) в ключевых кадрах (первом, четвертом и седьмом) нарисовать вышеперечисленные объекты;
2) задать тип анимационного перехода между ними.

Рис. 3.17. Последовательность кадров flash-анимации преобразования синего квадрата в зеленый треугольник и красный круг
В процессе просмотра flash-анимации векторные кадры последовательно появляются на экране монитора, что и создает иллюзию движения. При создании flash-анимации можно задать количество кадров в секунду; чем оно больше, тем лучше качество анимации.
Достоинством flash-анимации является небольшой информационный объем файлов, и поэтому flash-анимация широко используется на Web-сайтах в Интернете. Для разработки flash-анима- ции используются специализированные flash-редакторы (например, Adobe Flash), которые сохраняют анимационные файлы в специализированном формате FLA.
* На рис. 3.17 синий, зеленый и красный цвета переданы оттенками серого.
Контрольные вопросы
1. Объясните технологию создания компьютерной анимации.
2. Какие типы анимации могут быть использованы в презентациях?
3. Как можно ускорить или замедлить GIF-анимацию?
4. В чем состоит различие между ключевыми и обычными кадрами flash-анимации?

РОЖДЕНИЕ АНИМАЦИИ
Слово «анимация» означает «одушевление».
В нашей стране этот термин появился в 1980-е.
Для того, чтобы рисованный или объемный персонаж на экране ожил, его движение разбивают на отдельные фазы, а затем снимают на кинопленку.


Самым известным среди аниматоров стал Уолт Дисней.
В 1936, в Москве появилась студия «Союзмультфильм».

КОМПЬЮТЕРНАЯ АНИМАЦИЯ использует быструю смену кадров, которую глаз человека воспринимает как непрерывное движение. Чем большее количество кадров меняется за одну секунду, тем более полная иллюзия движения возникает у человека. Так делается и в кино. Здесь в секунду сменяется 24 кадра.



движение Земли вокруг Солнца

ТАК ВЫГЛЯДИТ АНИМАЦИЯ, ДЕМОНСТРИРУЮЩАЯ ВРАЩЕНИЕ ЗЕМЛИ ВОКРУГ СВОЕЙ ОСИ .

FLASH-АНИМАЦИЯ.
Flash -анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров).

НАПРИМЕР, для создания анимации, демонстрирующей преобразование синего квадрата сначала в зеленый треугольник, а затем в красный круг, достаточно:
1 .в ключевых кадрах (первом, четвертом и седьмом) нарисовать
вышеперечисленные объекты;
2. Задать тип анимационного перехода между ними.
КАДР 4 ключевой
КАДР 1 ключевой
КАДР 7 ключевой

САМОЕ ГЛАВНОЕ:
А н и м а ц и я – это создание иллюзии движения объектов на экране монитора.
GIF – анимация является последовательностью растровых графических изображений, которые хранятся в одном растровом графическом файле в формате GIF .
Flash -анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров).

САМОЕ ГЛАВНОЕ:
Достоинства Flash –анимации:
- нет необходимости прорисовывать каждый кадр. Редактор Flash-анимации автоматически построит промежуточные кадры.
- небольшой информационный объем файлов, и поэтому Flash -анимация широко используется на Web-сайтах в Интернете. Flash -редакторы (например, Macromedia Flash) сохраняют анимационные файлы в формате FLA.

1. Анимация При работе с растровыми изображениями и векторными рисунками широко используется анимация. Растровая и векторная анимация Анимация - создание иллюзии движения объектов на экране монитора. Компьютерная анимация использует быструю смену кадров (как это делается в кино), которую глаз человека воспринимает как непрерывное движение.

2. Анимация в презентациях. 1. Программы разработки презентаций позволяют выбрать один из типов анимационных эффектов, который будет реализовываться в процессе смены слайдов. Растровая и векторная анимация 2. Анимационные эффекты можно использовать и при размещении объектов на слайдах. 3. Анимационные эффекты позволяют привлечь внимание при размещении на слайде длинного текста.

3. Gif-анимация GIF-анимация является последовательностью растровых графических изображений (кадров), которые хранятся в одном растровом графическом файле в формате GIF. Растровая и векторная анимация Для создания последовательности растровых изображений и для их преобразования в GIF- анимацию можно использовать многофункциональные растровые редакторы или специальные редакторы GIF-анимаций.

4. Flash-анимация Flash-анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Растровая и векторная анимация При создании flash-анимации нет необходимости прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип перехода между ними. Достоинством flash-анимации является небольшой информационный объем файлов, и поэтому flash-анимация широко используется на Web-сайтах в Интернете.